Erlebniswelt der Demo
- Screencast
- Einrichtung
- Beispielblöcke
- Unsere Produktauswahl
- Neuheiten
- Sale
- Newsletter
In den folgenden Schritten erklären wir Ihnen, wie Sie die Erlebniswelt der Neusicht Demo nachbauen können.
Screencast
Einrichtung
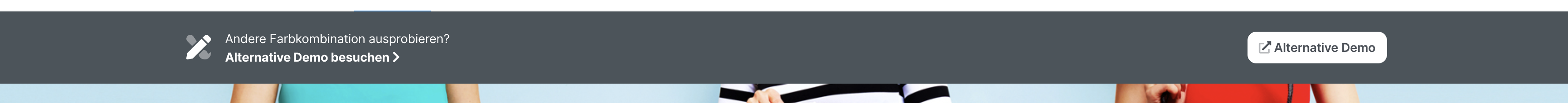
Als erster Block wird folgende Informationsleiste erstellt:

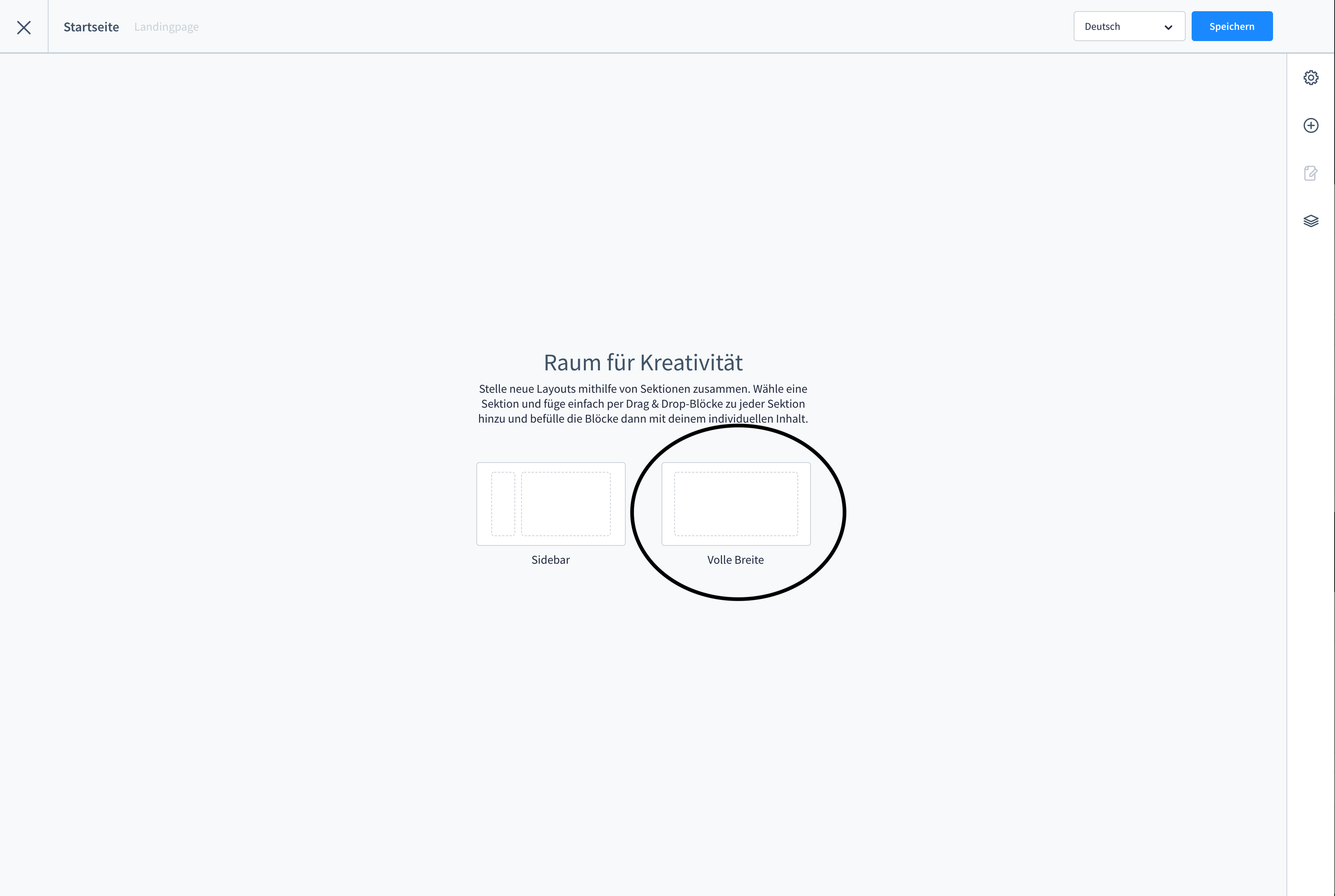
Öffnen Sie den Menüpunkt Inhalte -> Erlebniswelten und erstellen Sie mit einem Klick auf "Neues Layout anlegen" ein neues Layout.
Mit einem Klick auf "Volle Breite" erstellen Sie eine neue Sektion.

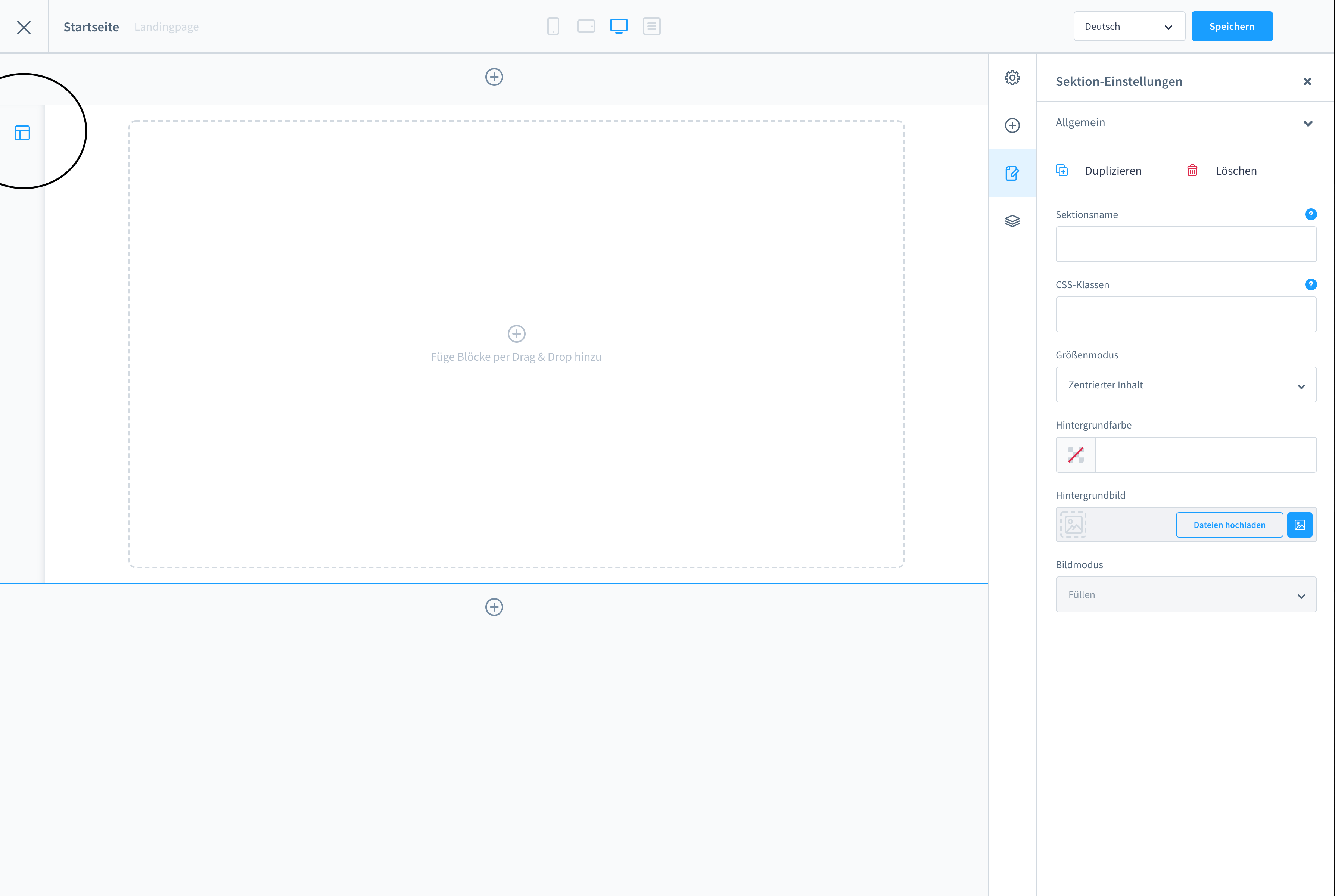
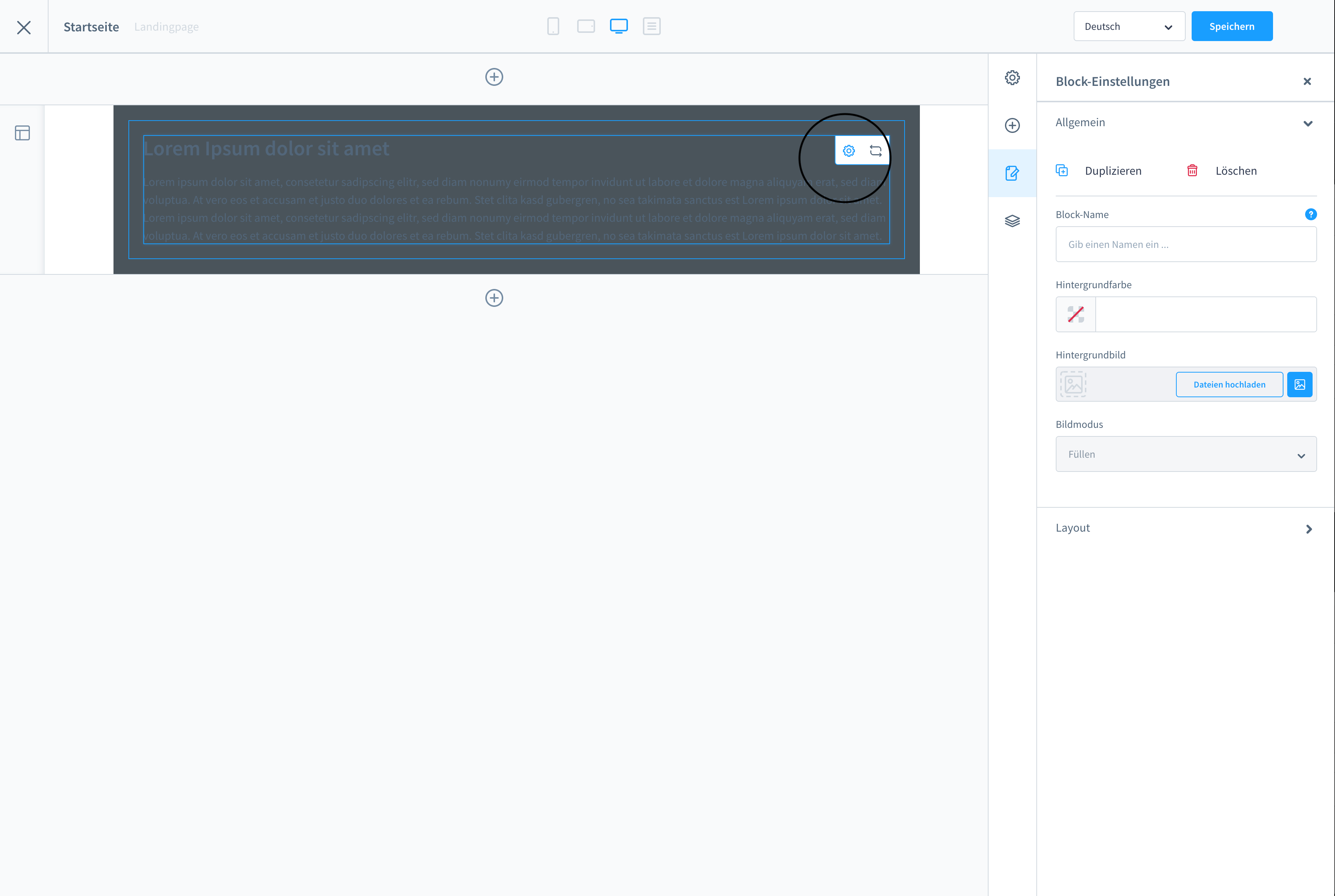
Die Einstellungen der neuen Sektion finden Sie im rechten Menü. Falls das Menü nicht angezeigt wird, können die Einstellungen mit einem Klick auf folgendem Icon geöffnet werden:
 Folgende Sektion-Einstellungen müssen hier übernommen werden:
Folgende Sektion-Einstellungen müssen hier übernommen werden:
- CSS-Klassen:
no-margin - Hintergrundfarbe:
#4a545b
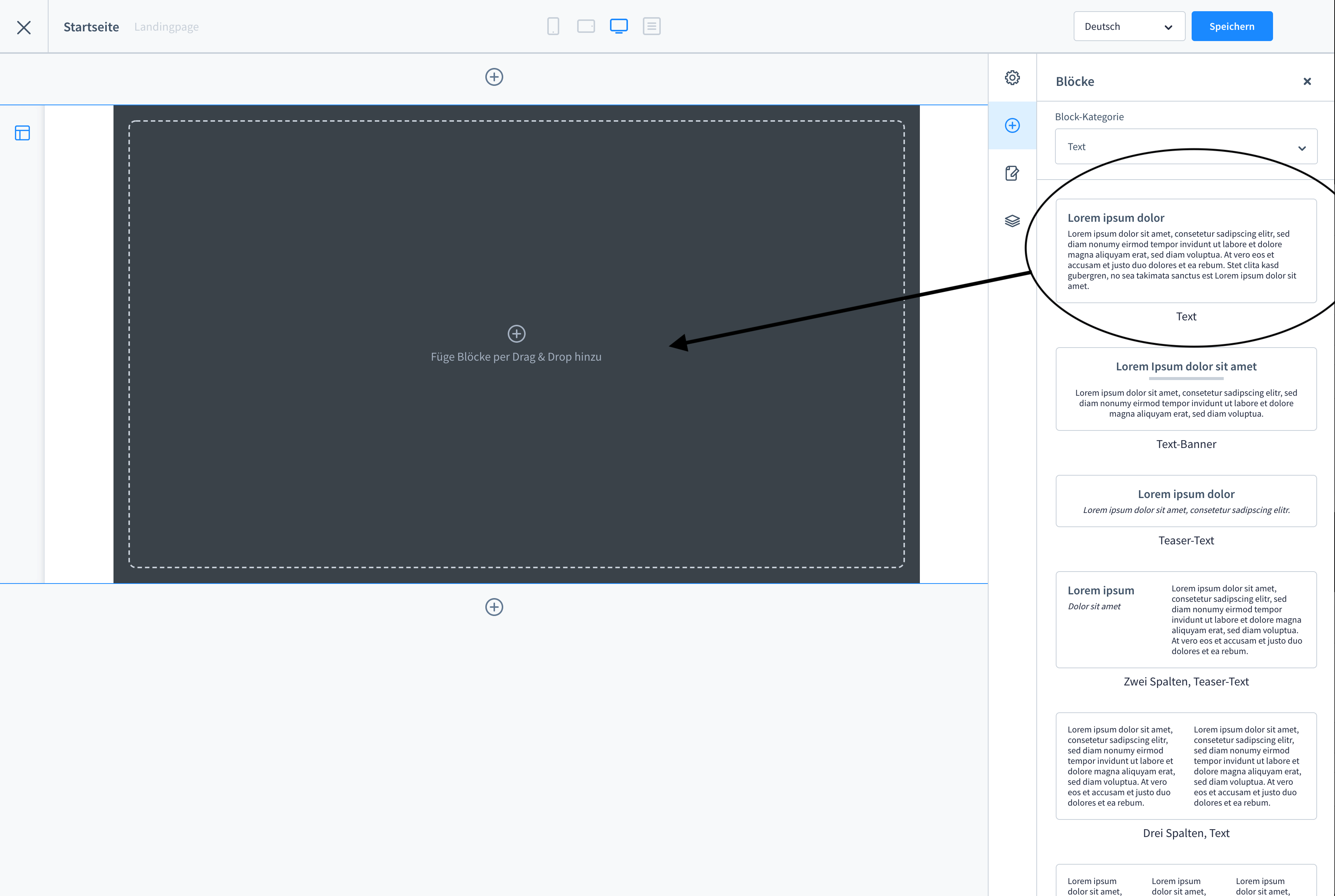
Nachdem die Einstellungen übernommen wurden, muss ein neuer Text Block in die Sektion eingefügt werden. Klicken Sie dazu auf das (+) Icon im rechten Menü, wählen die Block-Kategorie Text und ziehen den Block Text in die Sektion.

Mit einem Klick auf das Zahnrad im neu eingefügten Block gelangen Sie in die Element-Einstellungen.

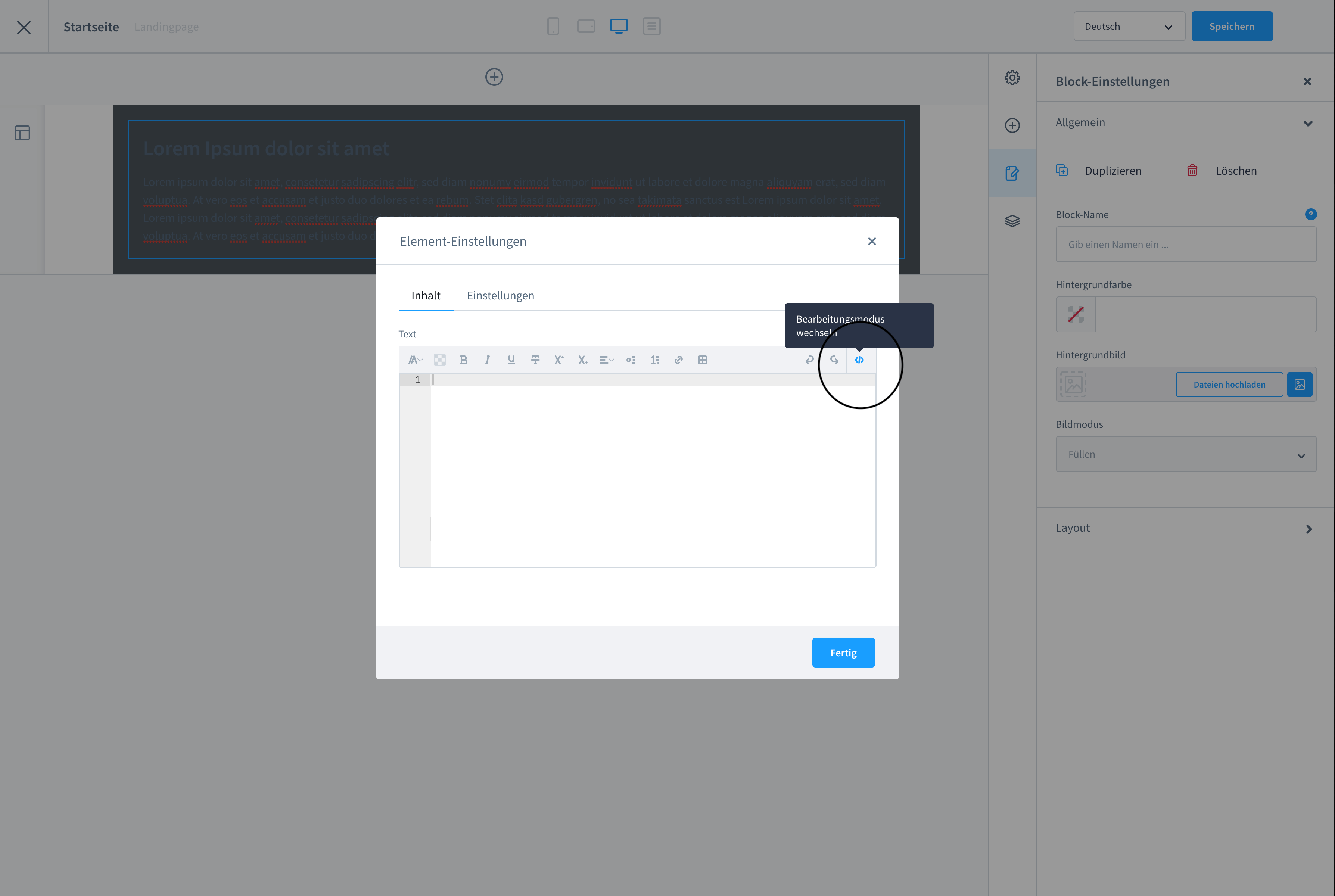
Wechseln Sie hier den Bearbeitungsmodus des Text-Editors um zum HTML Editor zu gelangen.

Fügen Sie folgenden HTML-Code in den Editor ein:
<div class="d-flex justify-content-between align-items-center flex-wrap text-white py-3">
<div class="d-flex align-items-center">
<!-- Icon -->
<i class="fad fa-pencil-paintbrush fa-2x mr-3"></i>
<div>
<!-- Text -->
<span class="d-block">
Andere Farbkombination ausprobieren?
</span>
<!-- Link -->
<a class="text-white font-weight-bold" href="https://neusichtalt.shopwaves.io/">
Alternative Demo besuchen <i class="fas fa-chevron-right"></i>
</a>
</div>
</div>
<!-- Button -->
<a href="https://neusichtalt.shopwaves.io/" class="btn btn-sm btn-white d-none d-sm-block">
<i class="fad fa-external-link-alt"></i> Alternative Demo
</a>
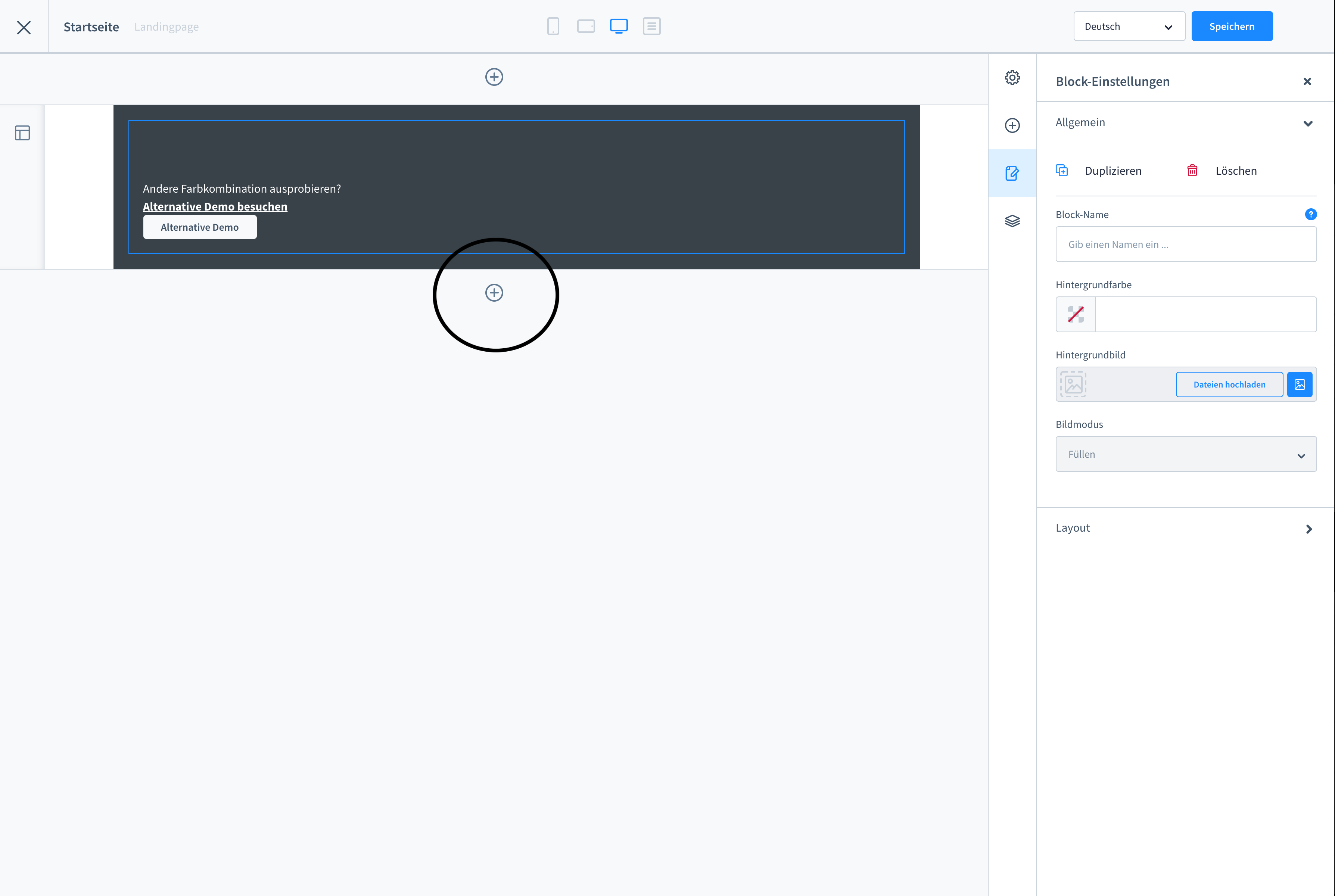
</div>Mit einem Klick auf Fertig wird das Element gespeichert und der erste Block wurde erfolgreich hinzugefügt.
{alert.fa-info-circle} Das Neusicht Theme verwendet Bootstrap 4. Es können im HTML Editor daher alle Bootstrap Klassen und Komponenten verwendet werden. Weitere Informationen zu Bootstrap finden Sie unter getbootstrap.com/docs/
Mit einem Klick auf das (+) Icon unter oder über der Sektion können Sie eine neue Sektion hinzufügen. Weitere Beispielblöcke finden Sie in in den nachfolgenden Punkten.

Beispielblöcke
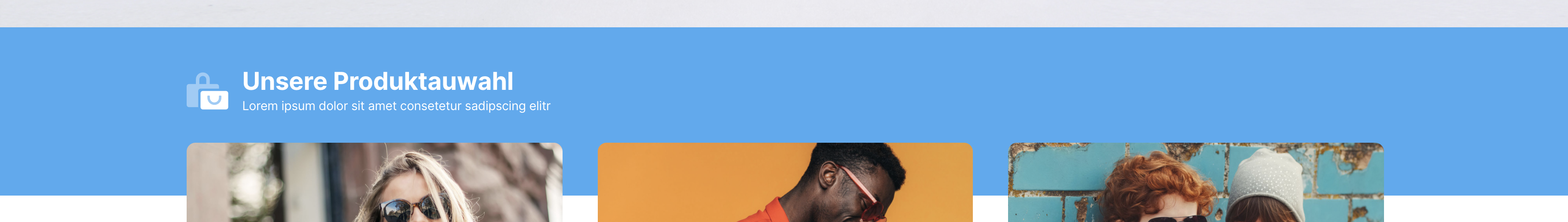
Unsere Produktauswahl

Sektion-Einstellungen
- CSS-Klassen:
no-margin - Hintergrundfarbe:
#45aaf2
HTML-Code
<div class="d-flex align-items-center text-white mb-5 py-5">
<!-- Icon -->
<i class="fad fa-bags-shopping fa-3x mr-3"></i>
<div>
<!-- Title -->
<h2 class="text-white m-0 d-block">Unsere Produktauwahl</h2>
<!-- Text -->
<span>Lorem ipsum dolor sit amet consetetur sadipscing elitr</span>
</div>
</div>
Um die Bilder unter diesem Block wie in der Demo darzustellen, muss eine neue Sektion mit folgenden Einstellungen erstellt werden:
- CSS-Klassen:
mt-n80 pb-5
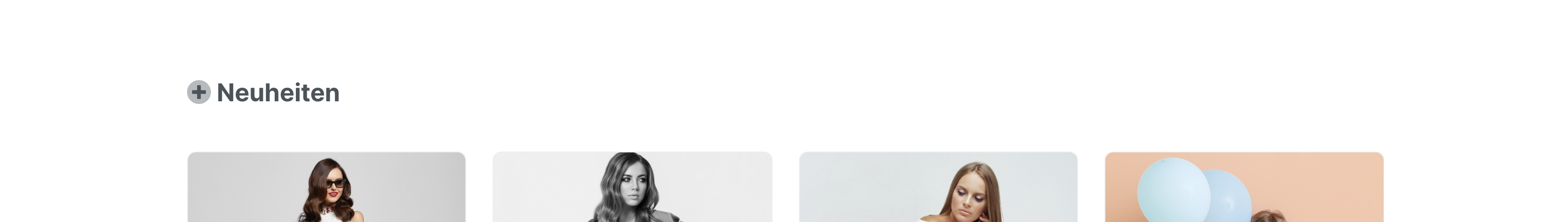
Neuheiten

Sektion-Einstellungen
- CSS-Klassen:
pt-5 pb-5
HTML-Code
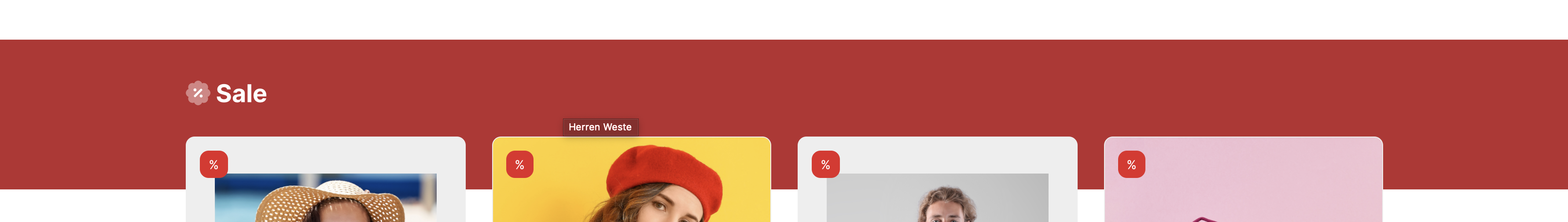
<h2><i class="fad fa-plus-circle"></i> Neuheiten</h2>Sale

Sektion-Einstellungen
- CSS-Klassen:
no-margin - Hintergrundfarbe:
#bb2c2f
HTML-Code
<div class="d-flex align-items-center text-white mb-5 py-5">
<h2 class="text-white m-0"><i class="fad fa-badge-percent"></i> Sale</h2>
</div>
Um den Produkt-Slider unter diesem Block wie in der Demo darzustellen, muss eine neue Sektion mit folgenden Einstellungen erstellt werden:
- CSS-Klassen:
mt-n80 pb-5
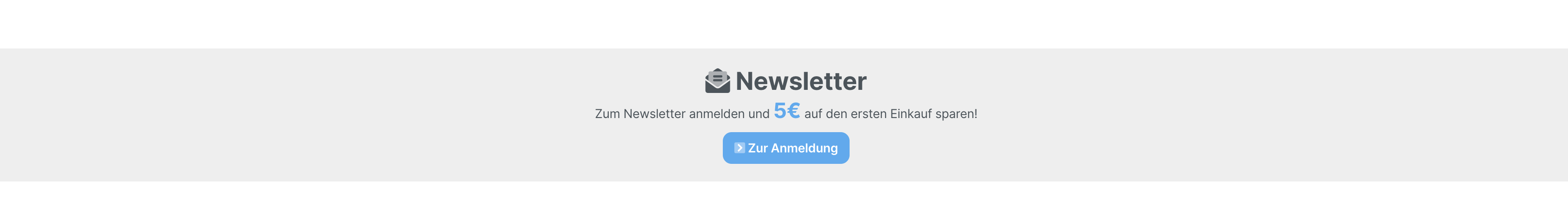
Newsletter

Sektion-Einstellungen
- CSS-Klassen:
mb-5 - Hintergrundfarbe:
#eeeeee
HTML-Code
<div class="text-center py-4">
<!-- Title -->
<h2 class="m-0"><i class="fad fa-envelope-open-text"></i> Newsletter</h2>
<!-- Text -->
<span class="d-block mb-2">Zum Newsletter anmelden und <h3 class="text-primary d-inline m-0">5€</h3> auf den ersten Einkauf sparen!</span>
<!-- Button -->
<a href="https://neusicht.shopwaves.io/" class="btn btn-sm btn-primary">
<i class="fad fa-chevron-square-right"></i> Zur Anmeldung
</a>
</div>